본문 영역
TIP 간략 설치방법
- 깃허브에(Github)서 TinyMce를 위한 Mong9 Editor 다운로드 합니다.
~/plugins폴더에mong9-editor폴더 업로드 합니다.- <head>~</head> 사이에 필요 자바스크립트, 스타일시트를 복사 & 붙혀넣기 합니다.
- TinyMce 사용페이지에 자바스크립트 코드를 수정합니다.
TinyMce4 샘플
설치방법
1. Mong9 Editor 플러그인 파일을 다운로드하고 컴퓨터에 압축을 풉니다.
압축을 풀면, tinymce4-plugin-mong9-editor 라는 폴더가 하나 생성됩니다.
폴더명을 mong9-editor로 바꾸어 주세요.
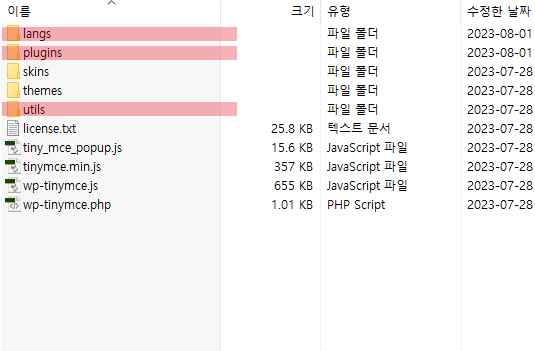
2. FTP 클라이언트 또는 기타 파일 전송 방법을 사용하여 서버에 연결합니다.

위 그림과 같이 /langs, /plugins, /utils 폴더가 보인다면, TinyMce4의 최상위(root) 디렉토리입니다.
최상위 디렉토리를 찾는것이 최우선입니다.
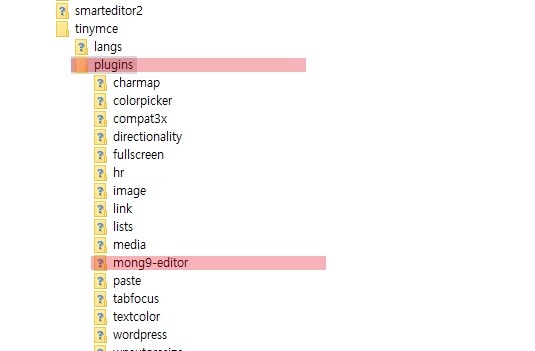
3. /plugins 폴더에, mong9-editor 폴더를 업로드합니다.

Mong9 에디터는 플러그인으로 작동하므로 /plugins 폴더에 업로드합니다.
위 그림과 같이 /plugins 풀더 안에 mong9-editor 폴더에 위치하면 됩니다.
4. <head>~</head> 사이에 필요 자바스크립트, 스타일시트를 삽입합니다.
위 코드는 몽9 에디터가 만든 문서에 필요한 파일들입니다. 홈페이지의 모든 페이지에 삽입되도록 해주세요.
M9_SET['mong9_url']를 본인의 사이트에 맞게 수정해주세요.
5. TinyMce4 사용페이지에 자바스크립트 코드를 수정합니다.
TinyMce를 실행할때, 추가되는 소스입니다.
주의사항
글자색, 글크기 등을 바꾸는 것은, HTML, CSS를 수정한다는 것을 의미합니다.
웹에디터는 손쉽게 문서를 만들도록 도와주지만, 코드를 수정할 수 있기 때문에 보안 취약점이 생깁니다.
고의로 악성코드와 악성링크를 삽입할 수 있게 됩니다.
그래서 반드시, 최고운영자 혹은 악성코드를 심지 않을 사람에게만 허용하여 사용하시길 바랍니다.
웹에디터는 손쉽게 문서를 만들도록 도와주지만, 코드를 수정할 수 있기 때문에 보안 취약점이 생깁니다.
고의로 악성코드와 악성링크를 삽입할 수 있게 됩니다.
그래서 반드시, 최고운영자 혹은 악성코드를 심지 않을 사람에게만 허용하여 사용하시길 바랍니다.
몽9 에디터로 제작된 문서를 출력할때, Mong9_Html_Convert() 함수를 사용해주세요.
content-filter.php 파일은 말 그대로, 본문내용을 필터하는 역활을 합니다.
Mong9_Html_Convert() 함수는 HTMLPurifier PHP 라이브러리 필터를 사용합니다.
악성코드를 제거해주는 라이브러리입니다.
