본문 영역
기본 규칙
몽9 에디터는 기본적으로 100여개 이상의 샘플블록(
이런 블럭들을 더욱 더 만들다 보면,
그리하여, 블록을 많이 만들어도,
Blocks)들을 제공합니다. 앞으로 더 많은 블록들을 만들어 제공할 것입니다.이런 블럭들을 더욱 더 만들다 보면,
Stylesheet(CSS)가 계속 증가하고, 로딩에 부담을 가지게 될 것입니다..m9-grid-n, .m9-float-n 등이 6단계만 지원하는것도, CSS가 너무 길어지기 때문에, 최적으로 판단한게 6단계입니다.그리하여, 블록을 많이 만들어도,
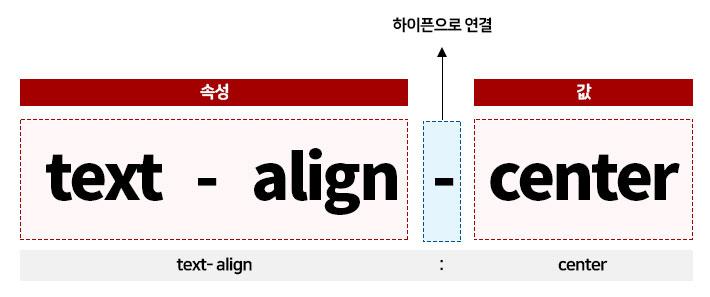
CSS가 크게 늘지 않는 방법으로 CSS를 작성하였습니다.CSS 속성과 값으로 클래스를 만든다.- 속성과 값을 하이픈(-)으로 연결하여 만듬
예)text-align:center=>.text-align-center
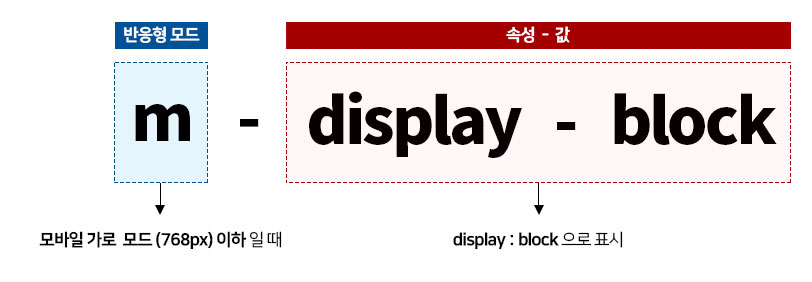
이는 CSS를 조금만 알아도 어떻게 작동하는지 알 수 있을 것이다. - 모바일 가로에서는
m-을 앞에 추가한다. =>.m-text-align-center - 모바일 세로에서는
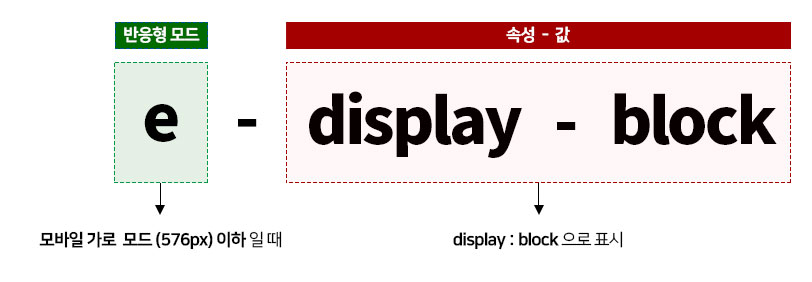
e-을 앞에 추가한다. =>.e-text-align-center
몽9에디터가 만든
CSS 앞에 m9- 를 붙이며, 종류벌로 뒤에 숫자를 부과한다.- 예)
.m9-strong-1{font-weight:bold;color:red} - 모바일 가로에서는
m-을 앞에 추가한다. =>.m-m9-strong-1 - 모바일 세로에서는
e-을 앞에 추가한다. =>.e-m9-strong-1
본인이 만든
CSS 앞에 임의의 문자(여기는 예로 me-로함)me- 를 붙이며, 종류벌로 뒤에 숫자를 부과한다.- 예)
.me-strong-1{font-weight:bold;color:red} - 모바일 가로에서는
m-을 앞에 추가한다. =>.m-me-strong-1 - 모바일 세로에서는
e-을 앞에 추가한다. =>.e-me-strong-1
몽9 에디터에서 사용하는 CSS 파일은 4개가 존재한다.
~/source/css/mong9-base.css=> 반응형 처리에 관련하지 않는 모든 CSS~/source/css/mong9.css=> PC전용 클래스를 저장할 파일~/source/css/mong9-m.css=> 모바일 가로 전용m-클래스를 저장할 파일~/source/css/mong9-e.css=> 모바일 세로 전용e-클래스를 저장할 파일
클래스 표현 방법
- css 고유 속성과 값을 가졌다면 클래스를 만들 수 있습니다.
- 누구나 사용을해도 클래스 체계에 오류가 나지 않을
.vertical-align-top,.display-table등 속성과 값이 명확한 경우만 사용합니다. - 그러나 사람이 임의로 입력하는 값이 있는 속성의 경우는 클래스로 만들 수 없습니다.
예를 들어 color:#eee 를.color-gray로 사용한다거나 font-size:14em을.font-size-14등으로 정의하면 안됩니다. - 만약 원한다면 사용자 정의클래스로 정해주어야 타에디터의 충돌을 방지할 수 있습니다.
- 다만 몽9 에디터는 사용자 편의를 위해 미리 지정해둔 속성이 있습니다. 이 고유 클래스들은 접두사 m9- 를 붙여서 사용하며
예를 들어 font-size:1.16em을m9-f-large로 표현하고 있습니다.

- 예시1) font-weight:900을 클래스로 표현한다면
font-weight-900 - 예시2) line-height:140을 클래스로 표현한다면
line-height-140 - 예시3) float:left 을 클래스로 표현한다면
float-left
반응형 처리 방법
몽9 에디터는 편한 반응형 처리를 위해 사전에 미리 클래스를 정해두었습니다.
반응형 처리를 위해서 모바일 환경에 따라 몽9 에디터는 모든 클래스앞에 접두사 m- 또는 e-를 붙이면 반응형 처리가 가능합니다.
반응형 처리를 위해서 모바일 환경에 따라 몽9 에디터는 모든 클래스앞에 접두사 m- 또는 e-를 붙이면 반응형 처리가 가능합니다.
모바일 가로 (768px 이하) 반응형 설정
모든 클래스앞에 접두사 m- 를 붙이면 반응형 처리가 가능합니다.

모바일 세로 (576px 이하)반응형 설정
모든 클래스앞에 접두사 e- 를 붙이면 반응형 처리가 가능합니다.

- 예시) PC에서는 position:absolute, 모바일 가로에서는 position:relative, 모바일 세로에서는 position:static 으로 변경하고 싶다면
position-absolutem-position-relativee-position-static로 표현 할 수 있습니다.
활용예시
position
PC-Class
- .position-relative
- .position-absolute
- .position-static
- .position-fixed
CSS 코드
모바일 가로 보기 - Class
- .m-position-relative
- .m-position-absolute
- .m-position-static
- .m-position-fixed
CSS 코드
모바일 세로 보기 - Class
- .e-position-relative
- .e-position-absolute
- .e-position-static
- .e-position-fixed
CSS 코드
display
PC-Class
- .display-block
- .display-inline-block
- .display-inline
- .display-none
CSS 코드
모바일 가로 보기 - Class
- .m-display-block
- .m-display-inline-block
- .m-display-inline
- .m-display-none
CSS 코드
모바일 세로 보기 - Class
- .e-display-block
- .e-display-inline-block
- .e-display-inline
- .e-display-none
CSS 코드
display-table
PC-Class
- .display-table
- .display-table-row
- .display-table-cell
CSS 코드
모바일 가로 보기 - Class
- .m-display-table
- .m-display-table-row
- .m-display-table-cell
CSS 코드
모바일 세로 보기 - Class
- .e-display-table
- .e-display-table-row
- .e-display-table-cell
CSS 코드
flaot
PC-Class
- .float-left
- .float-right
- .float-none
CSS 코드
모바일 가로 보기 - Class
- .m-float-left
- .m-float-right
- .m-float-none
CSS 코드
모바일 세로 보기 - Class
- .e-float-left
- .e-float-right
- .e-float-none
CSS 코드
vertical-align
PC-Class
- .vertical-align-top
- .vertical-align-middle
- .vertical-align-bottom
CSS 코드
모바일 가로 보기 - Class
- .m-vertical-align-top
- .m-vertical-align-middle
- .m-vertical-align-bottom
CSS 코드
모바일 세로 보기 - Class
- .e-vertical-align-top
- .e-vertical-align-middle
- .e-vertical-align-bottom
CSS 코드
overflow
PC-Class
- .visibility-hidden
- .overflow-hidden
CSS 코드
모바일 가로 보기 - Class
- .m-visibility-hidden
- .m-overflow-hidden
CSS 코드
모바일 세로 보기 - Class
- .e-visibility-hidden
- .e-overflow-hidden
